MyAA Design System
Client
AA New Zealand
My Role
Lead Designer
Description
I worked on creating the MyAA Design System to address inconsistencies across AA products and streamline design and development.
My contributions focused on defining design tokens, building reusable components, and documenting design decisions to ensure alignment among designers, developers, and stakeholders.
The result was a scalable, cohesive system with 4 Figma libraries, empowering teams to create consistent experiences across all platforms.

Case study
Introduction
As many other companies today, AA has changed the ways it builds digital products by incorporating its own unique Design System.
By utilising a collection of repeatable components and a set of standards guiding the use of those components, AA has been able to change the pace of creation and innovation within its teams.
Over the course of many years different design teams, different developers created inconsistent experiences across AA products. MyAA, as a product, was growing, adding new features, new teams, and those teams worked pretty much independently, creating independent design solutions.

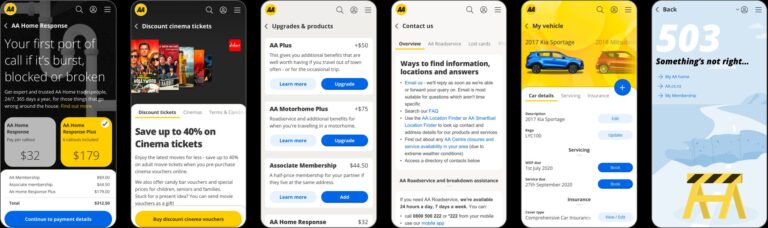
Inconsistency in UI across old design at AA. Can you find 4 different primary buttons, 2 different secondary buttons, 5 different titles and 2 different grey backgrounds?
Efficiency
Without having a design system, the team was wasting time on creating similar components over and over again. So instead of focusing on the user experience, they were focusing on re-inventing the wheel by building the same components over and over again.
Inconsistency
MyAA had many variations of the same components: icons, dropdown, button, etc. All of this created a very inconsistent UI, consequentially brand identity was suffering.
Messy code
Messy and inconsistent designs over the time created a messy code that wasn’t stable and was hard to maintain and update.
Imagine if your code is not component-based and tomorrow you want to change a style of a simple button, you’ll have to manually do this for every instance, which is a nightmare.
My goal
The goal and the main challenge were to create a unified design language, that will help MyAA developers build accessible and higher quality products faster.
As a result I was expecting to:
- increase team’s velocity and efficiency
- shift focus from designing pixels to designing user experience
- improve consistency
- fix accessibility-related issues
- improve product quality
- improve communication between developers and a designer (myself)
Solution
Design System Architecture
I started with the overall architecture of the system. Following (but adjusting) the famous Brad Frost’s Atomic Design methodology I defined five distinct levels of MyAA Design System:

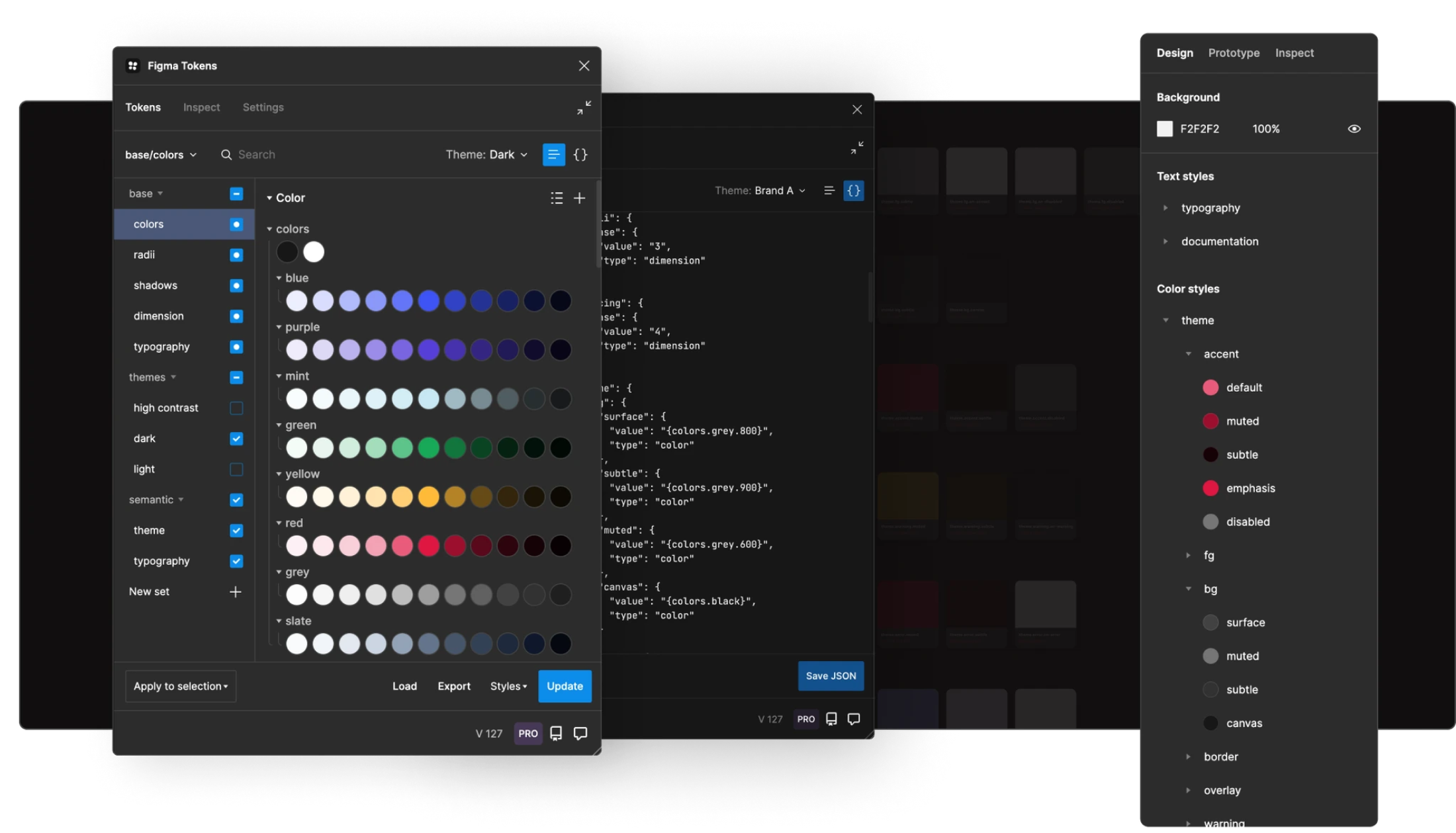
- Design Tokens. Design tokens are platform-agnostic variables that represent the look and feel of the AA brand and products. Examples are colors, typography, shadows, etc.
- Components. A bit like LEGO, these are the tangible, reusable building blocks of our designs, such as buttons, form elements or tabs.
- Modules. Group of components joined together to form a meaningful and fairly complex and distinct section of an interface.
- Templates. Templates are entire pages that could be re-used as a starting point to build other pages.
- Patterns. Patterns are reusable/recurring flows which designers use to solve common problems in user interface UI.
Documentation
On top of that, as an essential part of any design system I included documentation as a key for its adoption.
I documented not only the definitions and properties of each component but also when/where/how to use a component.

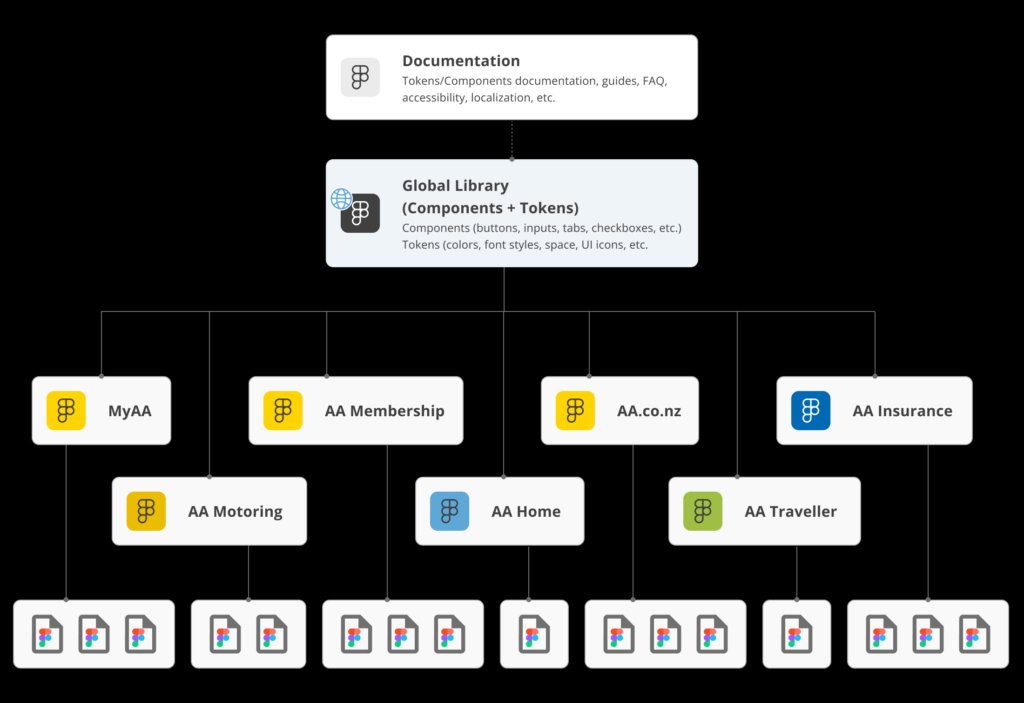
Design System structure
As a result, I ended up with AA Design System that has a shared Global Library containing common components + tokens, and local libraries with styles + unique components for each brand.